My main skill set is not in design, but I feel that it governs much of our life online and off.
Aesthetics and function are always going to play an important role when we are advising clients or our executives.
Good design will either lead to the sweet spot of generating leads and bad design might create a reason for a potential customer to bounce.
We have to pay close attention to how the elements of a website blend together to reach an organization’s goals.
One of those ways is with full-width video backgrounds. They loop a short clip and are one popular way companies incorporate visual content on their websites.
Before jumping on the bandwagon, we need to ask ourselves: What are the pros and cons of full-width videos?
Full-Width Video Background in the Wild
Let’s take a look at a company that is already using full-width videos in the header of their website.
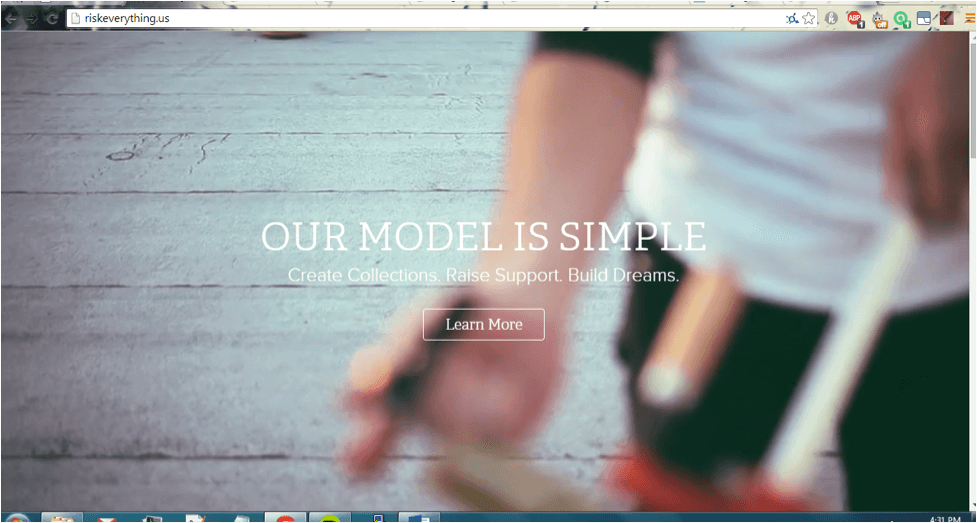
Riskeverything.us is an organization that helps fund startups, and they are using full-width video.
Let’s look at it more closely.
Desktop
On the desktop, a rotating video of people celebrating greets you.
Overlaying the video is a transparent button with the call to action: Learn More.
Tablets and Mobile
The website on Kindle looks like it does on the desktop and uses orientation for breakpoints.
A device in landscape mode allows the video to load. If the device is in portrait mode, you get an image instead with no call-to-action button.
This was also true on my Android phone.
It’s important to consider how a video will work on all devices.
A good design should have a graceful fallback option for unsupported features.
Reasons to Choose a Full-width Video Design
There is a big advantage for visual content of any type and especially those that feature human faces.
We are wired to recognize human faces from the time we are born.
This is how we come to learn and recognize our caregivers and family.
Another way to understand this is by learning about what it is like to live without this ability.
We still don’t understand all the mechanisms involved, but it could be related to the mirror neurons and human empathy. It is also a trait that we share with our primate cousins.
Mirror neurons are still under investigation. They might be neurons that differ by a pattern of functioning that is not fully understood.
Motion is an improvement over the still image. It draws the eyes the same way that an image would, but it also has some unique influences on our visual perception.
Psychology has a lot to say in this regard.
I will just point you to one of my favorite psychology experiments of all time.
You will see for yourself just one principle of how visual attention works.
The main point: You don’t need bells and whistles to make your video effective. Limit or obscure unnecessary visual information. No surprises. Give people space to focus.
Pros and Cons of Full-width Video Design
- Too Much Bandwidth. Be careful about the size of your video and considerate of download speeds, which can vary. If you look at a showcase of websites using this technique, the loop doesn’t last very long.
- Search Engine Optimization. Video headers use the data structure of the HTML5 <video> element. This is why a website such as Riskeverything.us can use video all the way down to mobile. This feat would not be possible with Flash. There is schema support for video. We have to consider that Google has reduced the amount of rich snippets for indexed videos they show in search. The best option is still to optimize videos as you normally would. You never know when things could change again.
- Consider Autoplay Functionality. Be careful if you want that video to autoplay. Websites that come with sound that cannot be muted may drive people away.
How would you advise a client considering the full-width video option?